
はじめに
jQueryは以下3つの手順で使うことができます。
手順1.jQuery本体の読み込み
手順2.jsファイルを作成して読み込む
手順3.jsファイルに好きなコードを書く!
それではさっそく、手順の紹介です。
手順1.jQuery本体の読み込み
jQuery本体の読み込み方法は「ダウンロードする」「CDNで読み込む」の2つがありますが、今回は簡単に導入できる「CDNで読み込む」方法を使います。
jQueryは<head>タグ内で読み込みます
<html>
<head>
<script src="https://code.jquery.com/jquery-3.7.1.slim.min.js" integrity="sha256-kmHvs0B+OpCW5GVHUNjv9rOmY0IvSIRcf7zGUDTDQM8=" crossorigin="anonymous"></script>
</head>
<body>
</body>
</html>
なお、今回は現時点での最新バージョン3.7.1を読み込みましたが、以下リンク先でバージョン一覧を確認できます。
https://releases.jquery.com/jquery/
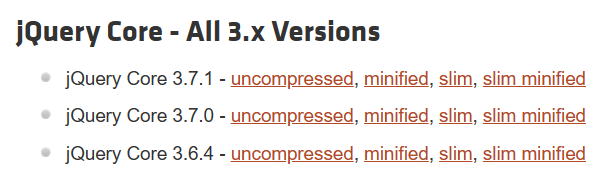
上記リンク先では以下画像のように、各バージョンに対して、uncompressed、minified、slim、minifiedのような種類があります。

どれかをクリックすると、htmlに埋め込むためのscriptタグが表示されます。
そして、これらの違いは以下の通りです。
| uncompressed | 通常版 |
| minified | 「通常版」の機能そのままにファイルサイズを小さくしたもの |
| slim | 「通常版」から一部の機能を省きファイルサイズを小さくしたもの |
| slim minified | 「slim」の機能そのままにファイルサイズを小さくしたもの |
どれを使うか迷ったら「minified」を使うと良いです。
※「uncompressed ⇒ minified」「slim ⇒ slim minified」はコードを見比べるとわかりますが、インデント削除、変数名の短縮などによりファイルサイズが圧縮されています。
手順2.jsファイルを作成して読み込む
jQuery本体を読み込んだら、次は自分の書きたいコードを書き込むためのファイルを作成して、読み込みます。
今回は「sample.js」とう名前でファイルを作成して読み込みます。
<html>
<head>
<script src="https://code.jquery.com/jquery-3.7.1.slim.min.js" integrity="sha256-kmHvs0B+OpCW5GVHUNjv9rOmY0IvSIRcf7zGUDTDQM8=" crossorigin="anonymous"></script>
<script src="sample.js"></script>
</head>
<body>
</body>
</html>
なお、必ずjqueryより下で読み込みます。
手順3.jsファイルに好きなコードを書く!
最後に「手順2.」で作成したファイルに以下を書き込みます。
$(document).ready(function(){ //⇐HTMLを全て読み込んだ後に実行させる記述
~~ここにjQueryのコードを書く~~
})
これでjQueryを使うための準備ができました。
jQueryを使ってみる
最後にちょっとだけjQueryを使ってみます。
以下の様に「html」と「sample.js」を書いて、ブラウザの表示を確認してください。
■HTML
<html>
<head>
<script src="https://code.jquery.com/jquery-3.7.1.slim.min.js" integrity="sha256-kmHvs0B+OpCW5GVHUNjv9rOmY0IvSIRcf7zGUDTDQM8=" crossorigin="anonymous"></script>
<script src="sample.js"></script>
</head>
<body>
<h2 id="target">jQueryの動作確認!</h2>
</body>
</html>■sample.js
$(document).ready(function(){
$("#target").css({'color': "blue"});
//↑idで要素を取得し、cssを書き換える
})
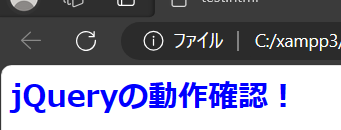
以下の様に表示されたら成功です。

今回はこれで以上です。


