
UnsplashのLuba Ertelが撮影した写真
目次
はじめに
最近WordPressのオリジナルテーマ開発の勉強をしていまして、そのメモ書きです。
必要なものまですべて削ぎ落し、
とにかく自分で作成した最低限のファイルをWordPressで表示させることを目的としています。
ブラウザに表示さえできれば、
その後の勉強もスムーズに進められるかと思うので、
WordPressのテーマ開発を勉強し始めたばかりの方にはぜひ見ていただきたいです。
この記事の前提
WordPressの開発環境がすでにあること
オリジナルテーマ作成の流れ
以下の流れでオリジナルテーマを作成します。
1.テーマ用のフォルダを作成する
2.最低限必要なファイルを作成する
3.WordPress管理画面からテーマを適用する
オリジナルテーマの作成
さっそく、オリジナルテーマを作成し、ブラウザに表示させてみます。
1.テーマ用のフォルダを作成する
WordPressでは「/wp-content/themes」配下に各種テーマがインストールされます。
オリジナルテーマを作成する場合は「/wp-content/themes」配下にテーマ用のフォルダを作成し、そのフォルダにテーマに必要な各種ファイルをまとめます。
今回は「sample」のフォルダ名で作成します。
↓作成するフォルダ↓
/wp-content/themes/sample2.最低限必要なファイルを作成する
次に作成した「sample」フォルダに必要最低限のフォルダを作成します。
以下のようにindex.php、style.cssの2ファイルを作成します。
/wp-content/
└ themes/
└ sample/
├ index.php
└ style.cssこの2つさえあればテーマとして機能します。
index.phpには以下のコードを記述してください。
(style.cssは空のファイルのままでOKです。)
対象ファイル:/wp-content/themes/sample/index.php
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sample</title>
</head>
<body>
<h1>はじめてのオリジナルテーマ</h1>
</body>
</html>3.WordPress管理画面からテーマを適用する
最後にWordPressの管理画面から、オリジナルテーマを有効化します。
WordPressを起動し、ブラウザでhttp://~~~~/wp-admin」にアクセスしてWordPressの管理画面を開いてください。
WordPressにログインしたら、
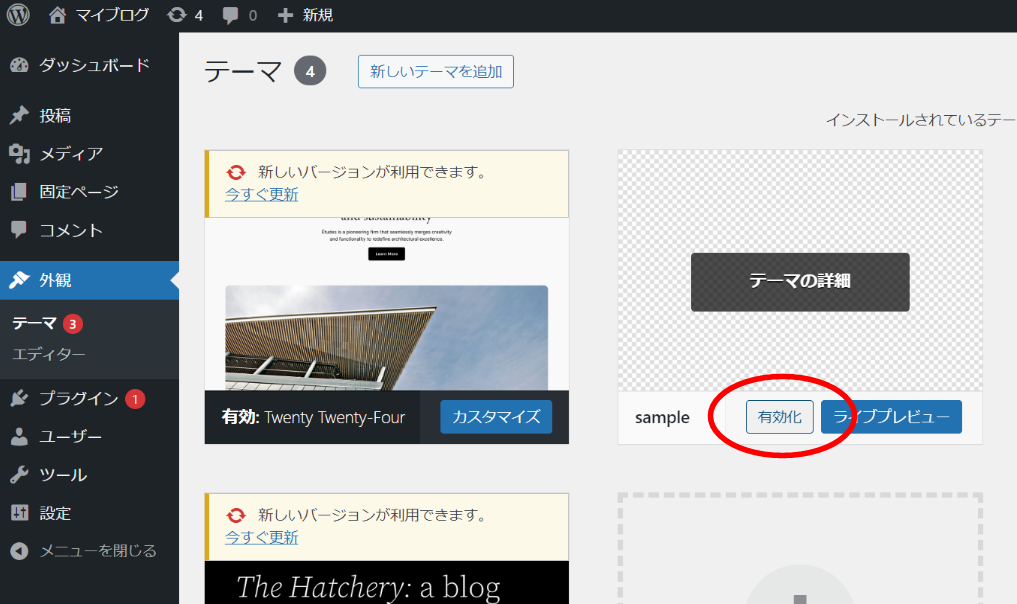
左のメニューバーから「外観>テーマ」の順にクリックすると先ほど作成したフォルダと同じ「sample」の名前でテーマが表示されているはずです。
sampleの右にある「有効化」をクリックします。

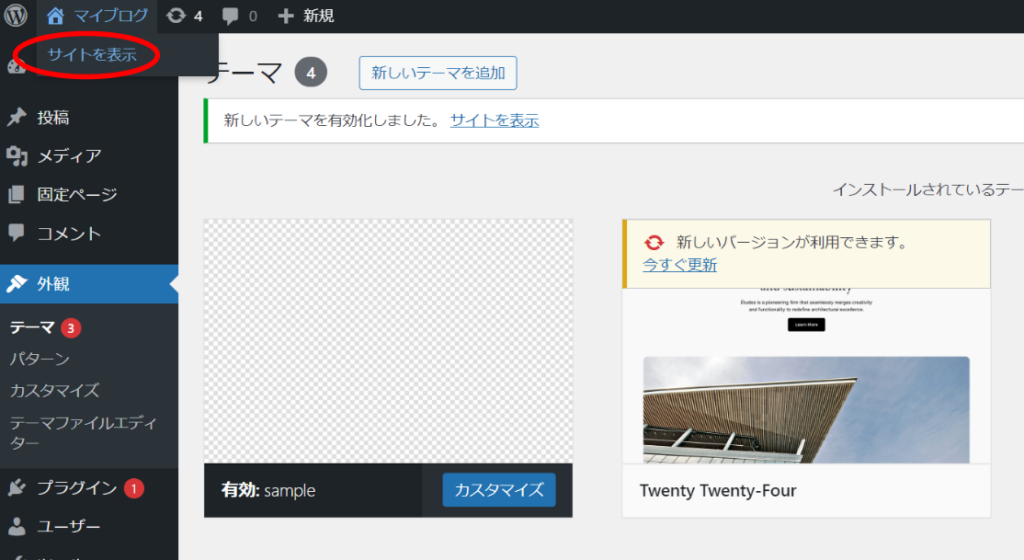
テーマを有効化できたら、ヘッダーの「マイブログ>サイトを表示」をクリックしてプレビューを開きます。

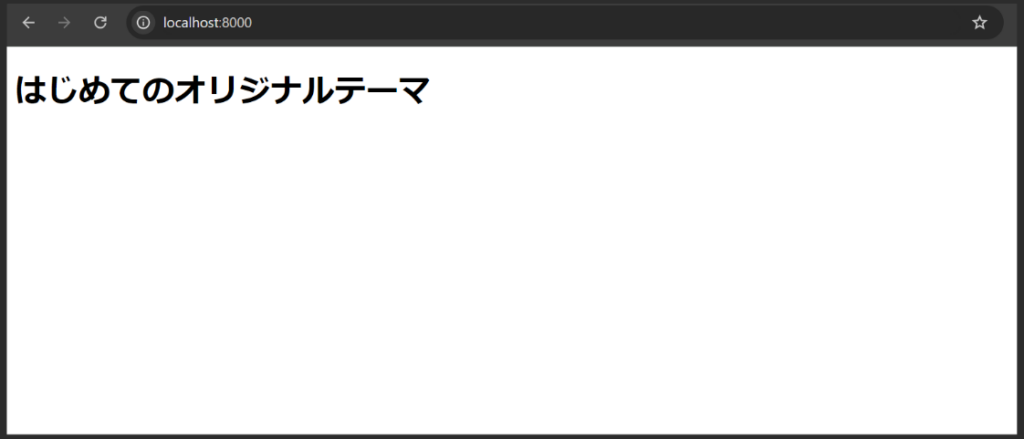
以下画像のように表示されればOKです!

この記事の内容はこれで以上です!


