
PublicDomainPicturesによるPixabayからの画像
はじめに
Ajaxの基礎を調べて、いつでも使えるようにここに基礎をまとめます。
jQueryを使わず素のJavaScriptを使用し、htmlファイル1つとphpファイル1つでajaxを使ってみます。
初めてAjaxを触る方、とにかくシンプルにAjaxを試してみたい方におすすめの記事です。
動作確認した環境
OS:Windows11 / WSL(Ubuntu20.04)
php:v7.4.33
前提
この記事はPHPを動作させる環境が整っている方に向けて書いています。
もし、Apache等のWebサーバーソフトをインストールしていない場合は、以下の記事を参考にビルトインサーバーを使ってPHPを動かしてみてください。
https://tekutekku.com/php_use_easytostart_webserver/
GET
Ajaxを使ってGetリクエストをを試してみます。
適当な場所にフォルダを作成し、その中に以下のようにファイルを2つ作成してください。
■1ファイル目:フロント側のコード
ファイル名:ajax_get_client.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button onclick="ajaxGetSend()">Ajax_GET通信開始!</button>
<script>
function ajaxGetSend(){
let xhr = new XMLHttpRequest();
//↓通信先のURL GETではここでサーバーに値を渡す
xhr.open('GET', "./ajax_get_server.php?word1=Hello&word2=Ajax");
xhr.send(); //←通信開始
//↓後程解説します↓
xhr.onreadystatechange = function(){
if(xhr.readyState === 4 && xhr.status === 200){
console.log(xhr.responseText);
}
}
}
</script>
</body>
</html>■2ファイル目:バックエンド側のコード
ファイル名:ajax_get_server.php
<?php
echo 'Ajax Success!!'; //フロントに値を渡すにはechoを使う
echo $_GET['word1']; //$_GETでパラメータを受け取る
echo $_GET['word2'];
上記2ファイルを作成したらさっそく動作確認です。
ブラウザでajax_get_client.htmlにアクセスすると以下のように表示されるはずです。

この画面が表示されていればOKです!
F12を押してディベロッパーツールを開いてください。
ディベロッパーツールを開いたら、ブラウザに表示された「Ajax_GET通信開始!」ボタンを押してください。
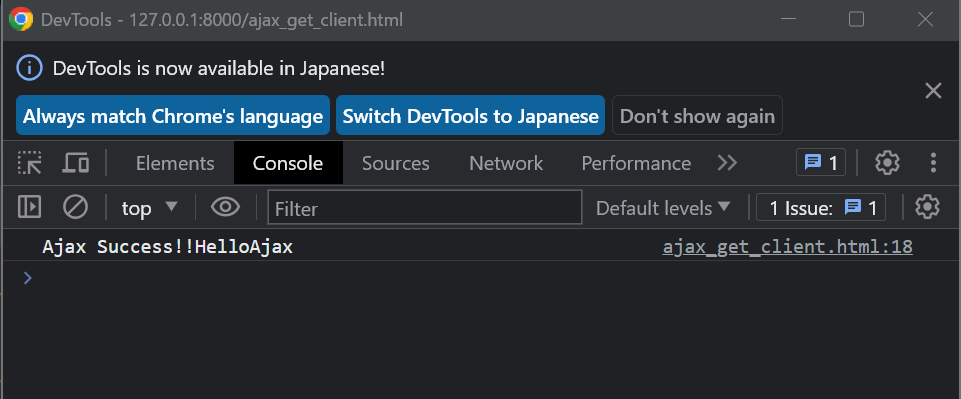
ディベロッパーツールでこの画像↓のように「Ajax Success!!HelloAjax」と表示されていることが確認できればAjaxでの通信成功です!

Post
次にAjaxでのPostリクエストのやり方です。
先ほどと同じように任意の場所にフォルダを作成し、そのフォルダ内に以下の2ファイルを作成してください。
■1ファイル目:フロント側のコード
ファイル名:ajax_post_client.php
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button onclick="ajaxPostSend()">Ajax_POST通信開始</button>
<script>
function ajaxPostSend(){
let xhr = new XMLHttpRequest();
xhr.open('POST', './ajax_post_server.php'); //←通信先のURL
xhr.setRequestHeader('content-type', 'application/x-www-form-urlencoded;charset=UTL-8');
//↓通信開始 POSTではここでサーバーに値を渡す
xhr.send('word1=Hello&word2=Ajax');
//↓後程解説します↓
xhr.onreadystatechange = function(){
if(xhr.readyState === 4 && xhr.status === 200){
console.log(xhr.responseText);
} //↑xhr.responseTextにサーバーからの値が入る!
}
}
</script>
</body>
</html>■2ファイル目:バックエンド側のコード
ファイル名:ajax_post_server.php
<?php
echo 'Ajax Success!!'; //フロントに値を渡すにはechoを使う
echo $_POST['word1']; //$_POSTでフロントから渡される値を受け取る
echo $_POST['word2'];これで準備ができたので動かしてみてください。
ブラウザでajax_post_client.htmlにアクセスすると以下のように表示されるはずです。

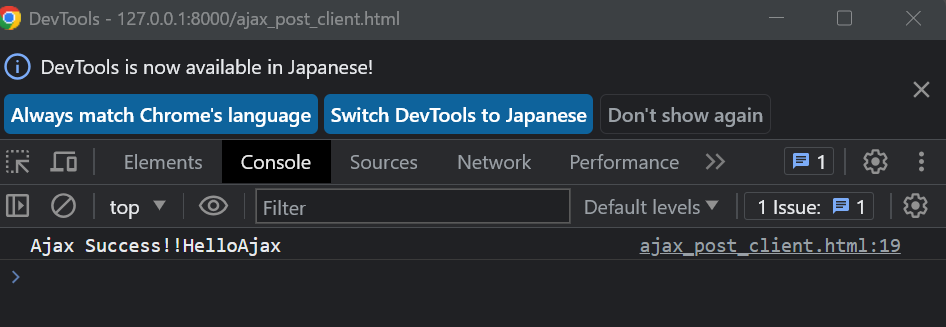
そして、「Ajax_POST通信開始」ボタンを押すとディベロッパーツールに以下のように出力されているはずです。

readyState、statusについて
readyState、statusはAjaxの通信状態を教えてくれる変数です。
具体的には以下のようになっています。
■readyStateの値
| 値 | 状態 | 内容 |
| 0 | 準備段階 | まだ通信は行われていない状態 |
| 1 | 準備完了 | 通信をする準備が整った状態 |
| 2 | 通信開始 | サーバーと通信が開始した状態 |
| 3 | 受信中 | サーバーからデータ取得中の状態 |
| 4 | 受信完了 | データ取得が完了し通信終了した状態 |
■statusの主な値
| 値 | 状態 | 内容 |
| 200 | 成功 | 問題無く通信成功 |
| 401 | エラー | 認証が必要で通信できない状態 |
| 403 | エラー | アクセス禁止されていて通信不可 |
| 404 | エラー | 情報が存在せず通信不可 |
| 500 | エラー | サーバー側の不具合で通信不可 |
| 503 | エラー | サーバーに負荷がかかっていて通信不可 |
GetでJSONデータを受け取る
サーバーからJSONデータを受け取ることは多いと思うので、JSONデータの受け取り方についても載せておきます。
任意の場所にフォルダを作成し、以下2ファイルを作成してください。
■1ファイル目:フロント側のコード
ファイル名:ajax_get2_client.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button onclick="ajaxGetSend()">Ajax_GET通信開始!</button>
<script>
function ajaxGetSend(){
let xhr = new XMLHttpRequest();
xhr.open('GET', './ajax_get2_server.php');
xhr.send();
xhr.onreadystatechange = function(){
if(xhr.readyState === 4 && xhr.status === 200){
console.log(JSON.parse(xhr.responseText));
} ↑JSONに戻す
}
}
</script>
</body>
</html>■2ファイル目:バックエンド側のコード
ファイル名:ajax_get2_server.php
<?php
echo json_encode($json);
↑JSONを文字列に変換してフロントに渡す

