2023.09.17
【Phalcon】バリデーションの基本

目次
はじめに
Phalconを使い始めたばかりの方向けの記事です。
この記事にはシンプルにバリデーションを追加する方法をまとめています。
前提
バリデーションはDBに「データを追加する処理」と「データを編集する処理」で必要になります。
今回は例としてUsersテーブル(カラム:id、name、password)に「データを追加する処理」にバリデーションを追加します。
動作確認した環境
OS:Windows11 Home / WSL(Ubuntu20.04)
php:v7.4.33
phalcon:4.0.6
Phalcon DevTools:v4.2.0
DB:mysql v8.0.34
バリデーションの種類
phalconの公式ページにバリデーションの種類を紹介するページがあるので、リンクを記載します。
https://docs.phalcon.io/4.0/en/validation#validators
バリデーションを追加する
Usersテーブルにaddする処理に対して、できるだけシンプルにバリデーションを追加します。
以下①~③の順にファイルを書き換えバリデーションを追加します。
①モデル
②コントローラ
③ビュー
モデルを編集する
[対象ファイル:/app/models/users.php]
<?php
//バリデーションクラスの呼び出し
use Phalcon\Validation;
//任意のバリデーションの呼び出し
use Phalcon\Validation\Validator\PresenceOf;
use Phalcon\Validation\Validator\StringLength;
class Users extends \Phalcon\Mvc\Model
{
public $id;
public $name;
public $password;
public function initialize()
{
$this->setSchema("ouchibar2");
$this->setSource("users");
}
public function validation(){
$validator = new Validation();
$validator->add(
["name", "password"],
new PresenceOf([
"message" => [
"name" => "nameは必須です",
"password" => "passwordは必須です"
]
])
);
$validator->add(
"password",
new StringLength(
[
"max" => 16,
"min" => 8,
"messageMaximum" => "passwordは8-16文字で入力してください",
"messageMinimun" => "passwordは8-16文字で入力してください",
"includeMaximum" => true,
"includeMinimum" => false
]
)
);
return $validator->validate($_POST);
}
}
コントローラーを編集する
[対象ファイル:/app/controllers/UsersController.php]
public function addAction(){
//POSTされた時の処理
if($_POST['operation'] == 'send'){
$user = new Users();
$user->name = $_POST['name'];
$user->password = password_hash($_POST['password'], PASSWORD_DEFAULT);
//バリデーションの実行&エラーメッセージ取得
$errorMessages = $user->validation();
if(empty($errorMessages[0]) && $user->save()){
//成功時の処理
return $this->response->redirect("users/index");
}else{
//失敗時の処理:エラーメッセージをViewに渡す
$this->view->errorMessages = $errorMessages;
}
}
}Viewを編集する
Viewでエラーメッセージを表示させます。
[対象ファイル:/app/views/users/add.phtml]
<h2>users/add</h2>
<!-- エラーメッセージを表示 -->
<?php
if(!empty($errorMessages)){
foreach($errorMessages as $message){
echo "<p style='color:red;'>{$message}</p>";
}
}
?>
<form action="#" method="post">
<p><label for="name">氏名</label></p>
<p><input type="text" name="name"></p>
<p><label for="password">パスワード</label></p>
<p><input type="text" name="password"></p>
<button type="submit" name="operation" value="send">登録</button>
</form>以上でバリデーションの追加は完了です。
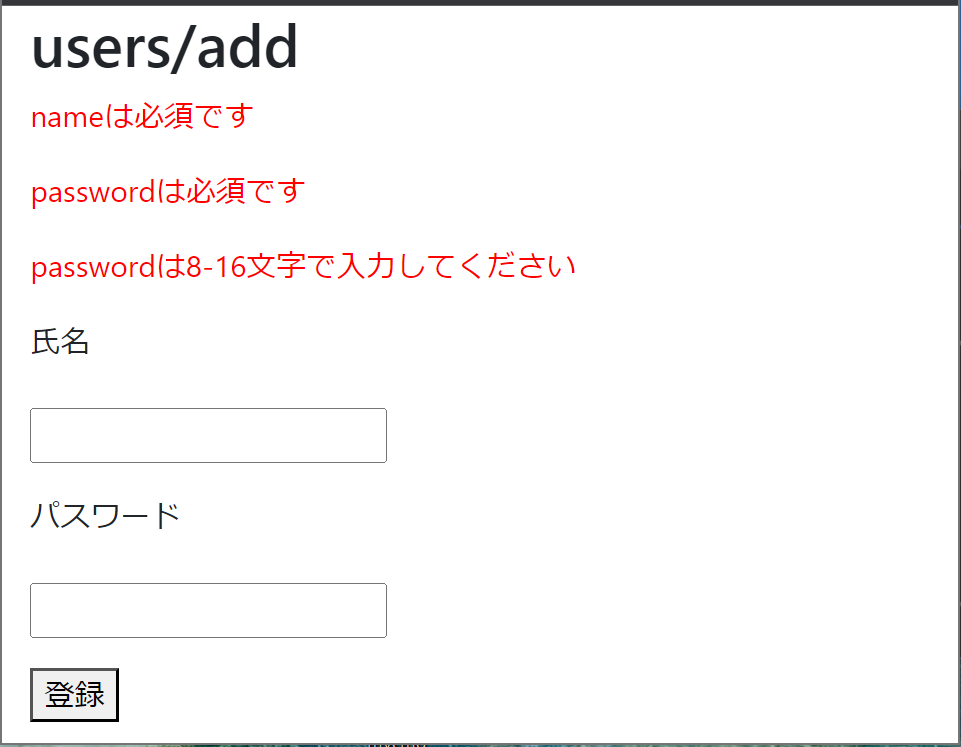
ブラウザでの表示確認
フォームの入力内容に応じて、以下画像の赤字部分のようにバリデーションNGのメッセージが表示されたら成功です!